Mettre en place PrestaShop pour louer des costumes

Il n’y a rien de mieux pour oublier la pente de janvier et les difficultés de cette époque comme un bon bal costumé. Carnavals sont juste autour du coin et nombreux seront ceux qui cherchent des vêtements pour ces jours-là.
Si vous avez un magasin de costume, qu'il faut s’assurer que ce mois-ci est votre août particulière et, donc, si aujourd'hui nous allons apprendre à configurer votre PrestaShop avec MegaServices magasin afin que vous donnez à vos clients votre meilleure location de costume.
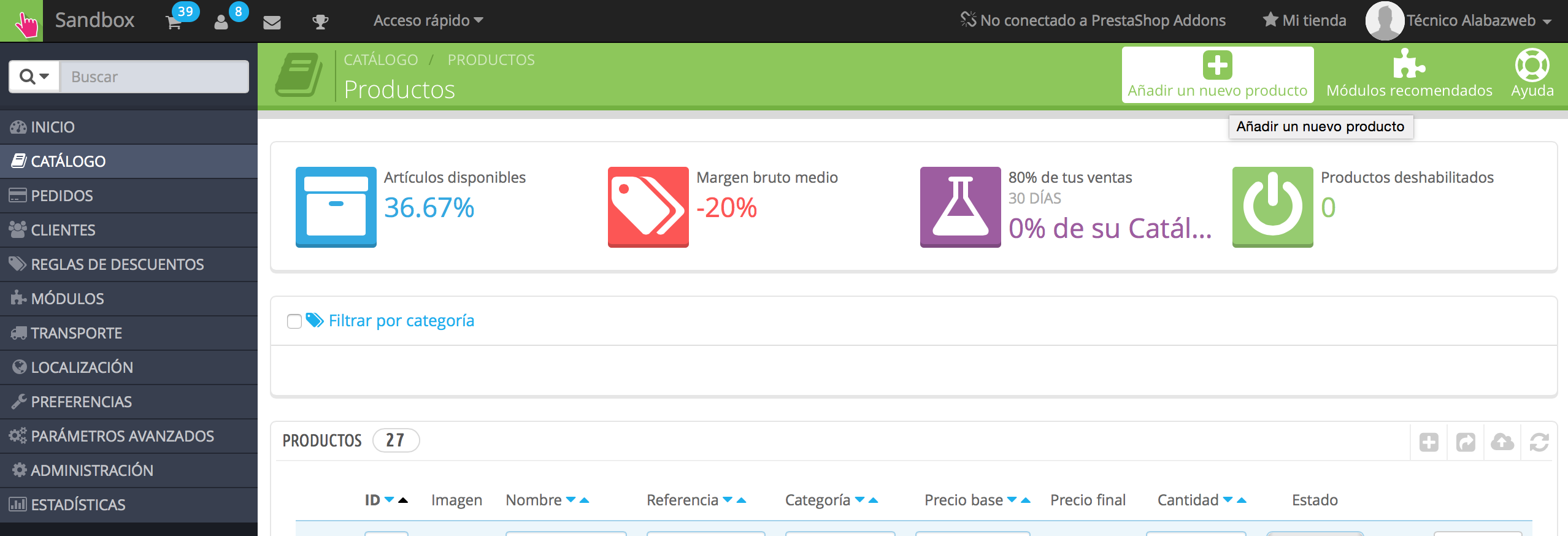
Obtenir la configuration dont vous avez besoin est facile avec megaservices. La première chose que vous devez faire est de créer tous les produits que vous souhaitez mettre en location à PrestaShop. Donc, vous aurez accès à Catalogue > nouveau produit

Il n’est pas nécessaire que vous définissez le prix ou la quantité depuis ces options que nous choisirons eux plus tard dans le module lui-même. Seulement, vous devrez ajouter la description que vous souhaitez et télécharger les images dont vous avez besoin.
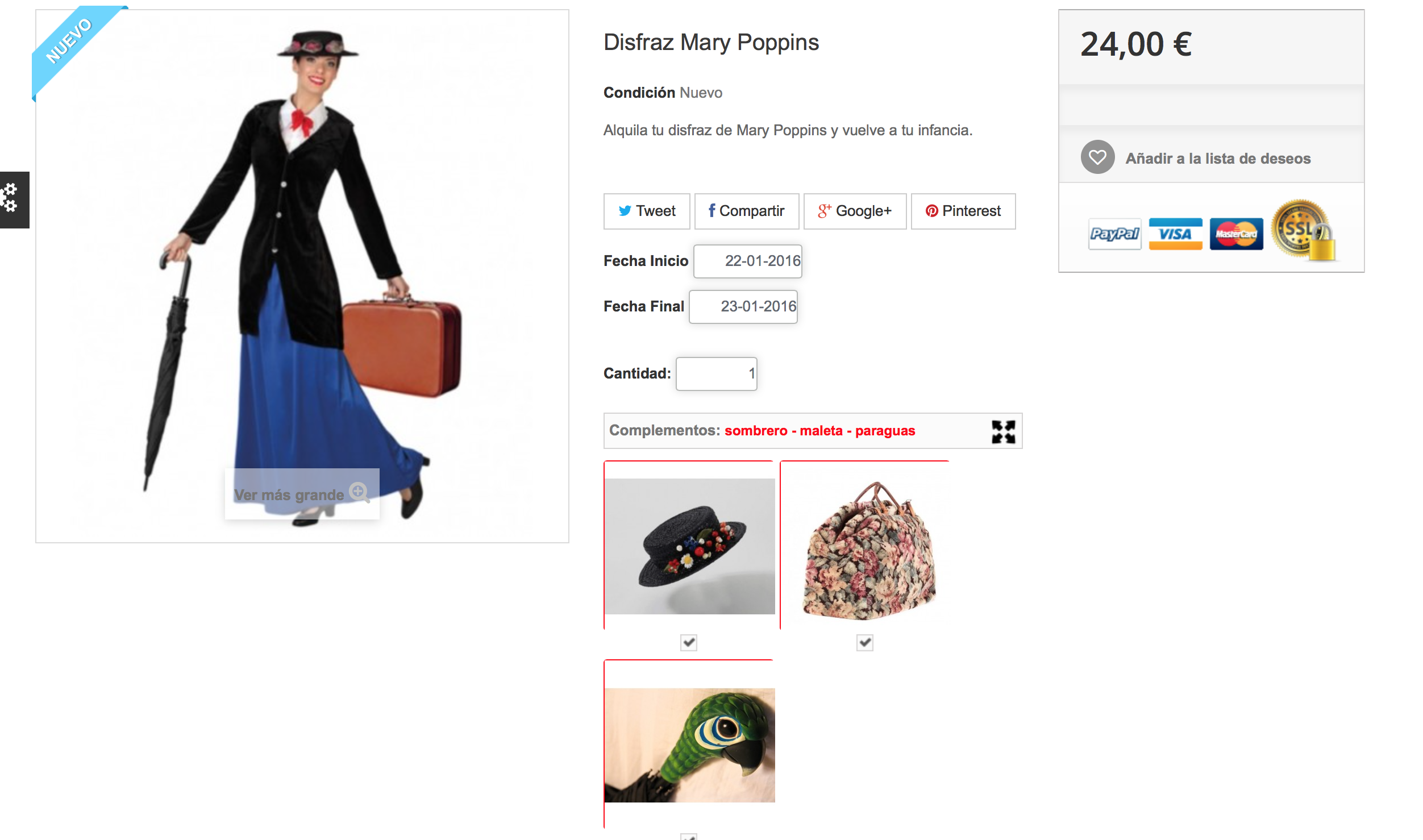
Dans notre cas, nous avons choisi un le légendaire costume de Mary Poppins.
En outre, nous allons ajouter un attribut afin que le client peut sélectionner si vous souhaitez inclure dans le loyer au complet le costume.
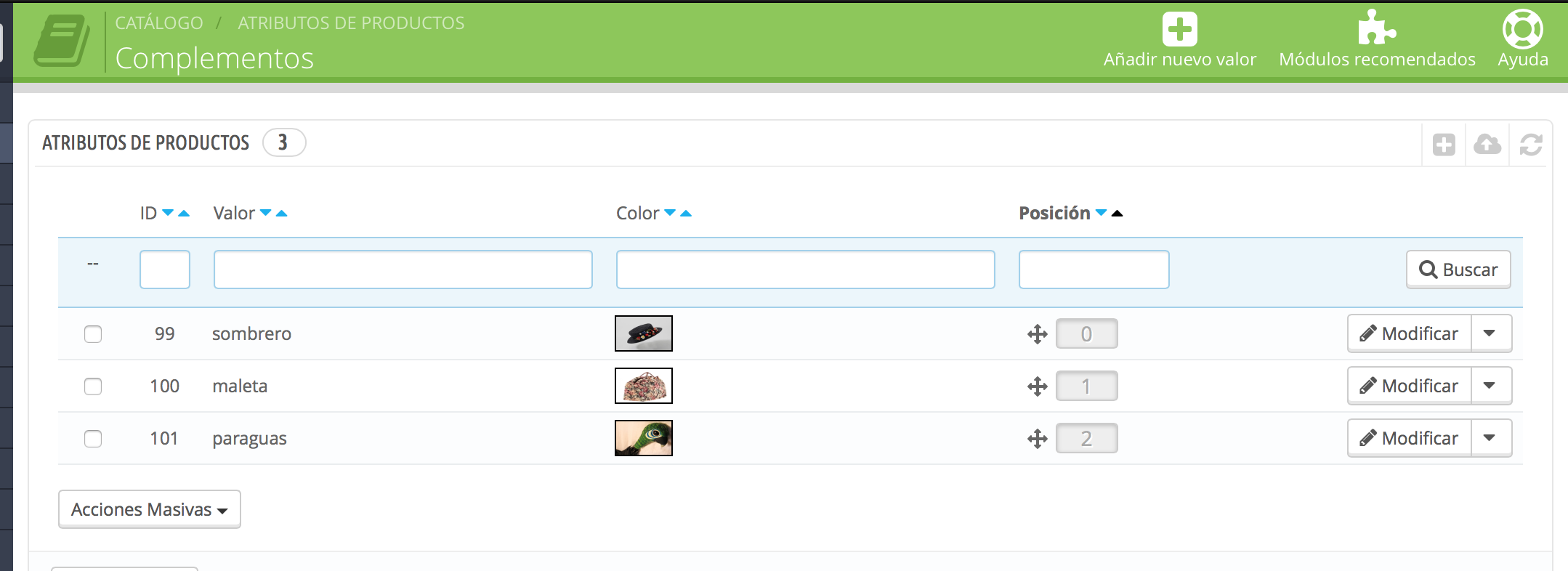
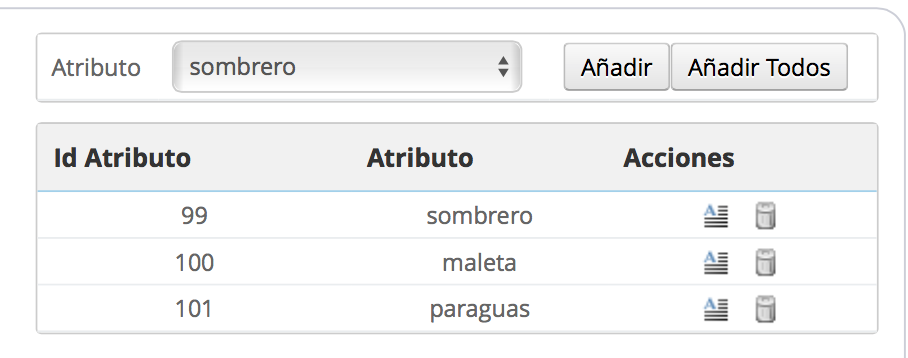
Pour ce faire, il aura accès à Catalogue > attributs des produits et choisissez l’option Ajouter un nouvel attribut dans ce cas, il sera de plug-ins.
Comme nous l’avons compléments s’affiche sous forme d’images, sélectionnez l’attribut est de type couleur ou texture et nous allons ajouter deux valeurs comme complète envie. Dans notre cas nous choisissons chapeau, parasol et valise.

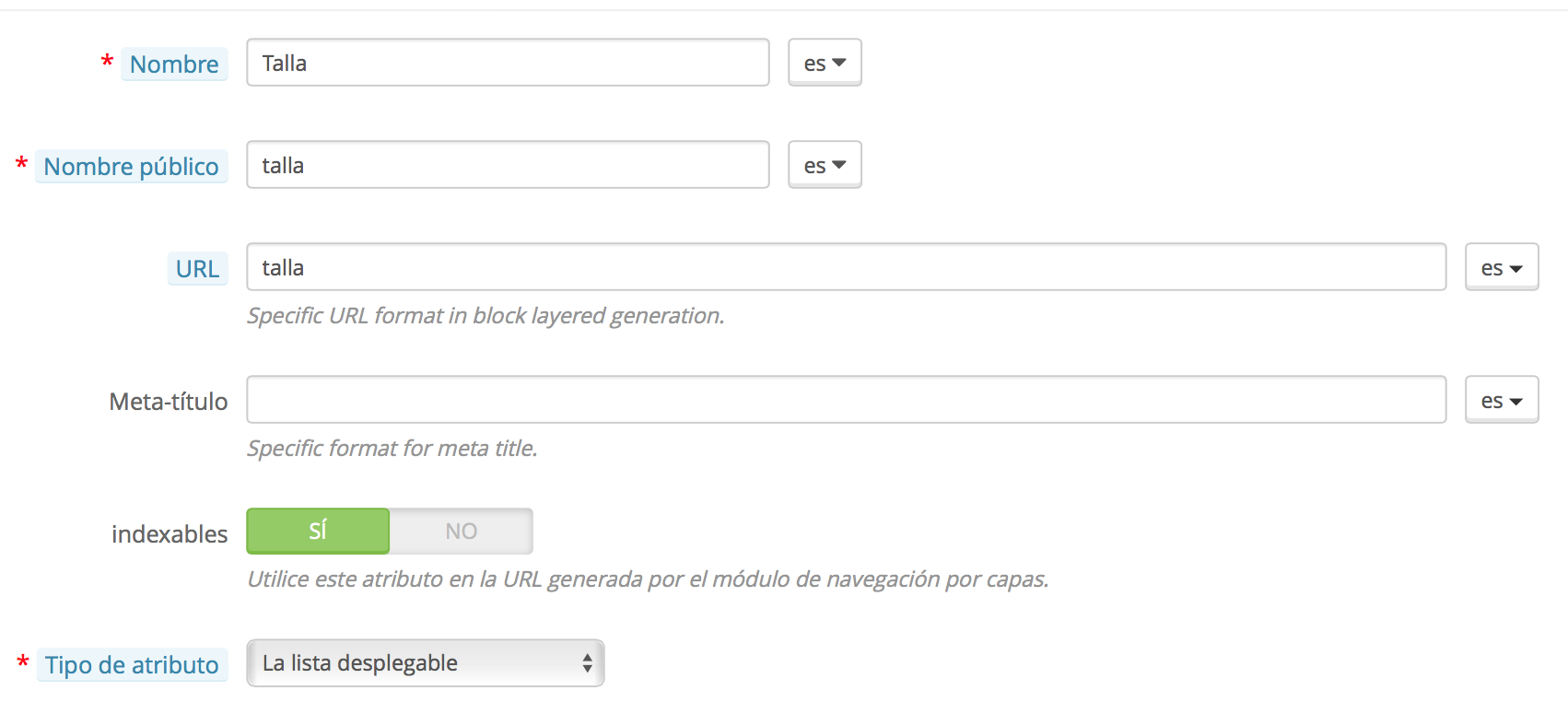
De la même manière, nous allons créer un autre attribut pour le taille et de générer les différents : s, m, l, xl. Dans ce cas, nous permet d’afficher sous forme de liste déroulante.

Une fois que nous l’avons fait, nous pouvons maintenant ajouter le produit à MegaServices.
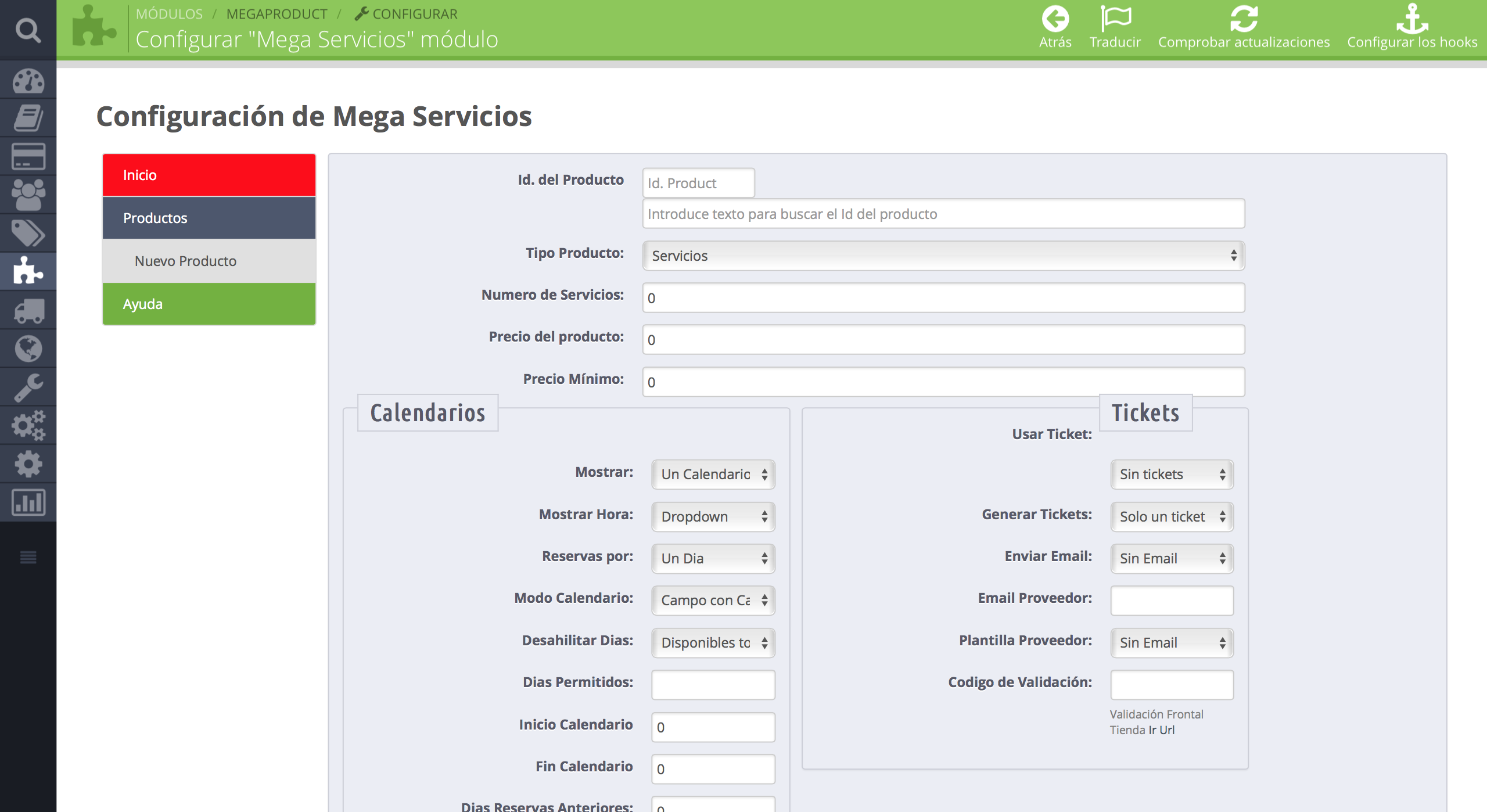
À cette fin, il est pour accéder au module et cliquez sur Nouveau produit. La fenêtre suivante, où nous avons configurer les options générales.

Dans ce cas nous ne fixons ou le nombre de services ou le prix parce que nous voulons qu’elle adaptera de jours et sera ensuite.
Il suffit de sélectionner les options de base comme le type de calendrier que vous souhaitez afficher à l’avant, si nous voulons faire apparaître une fenêtre modale de l’information, dont le prix est calculé par ajax, etc.. Vous pouvez modifier ces options lorsque vous en aurez besoin.
Maintenant, nous allons mettre en place tout d’abord les attributs et le prix du produit selon les accessoires qui le client choisit.
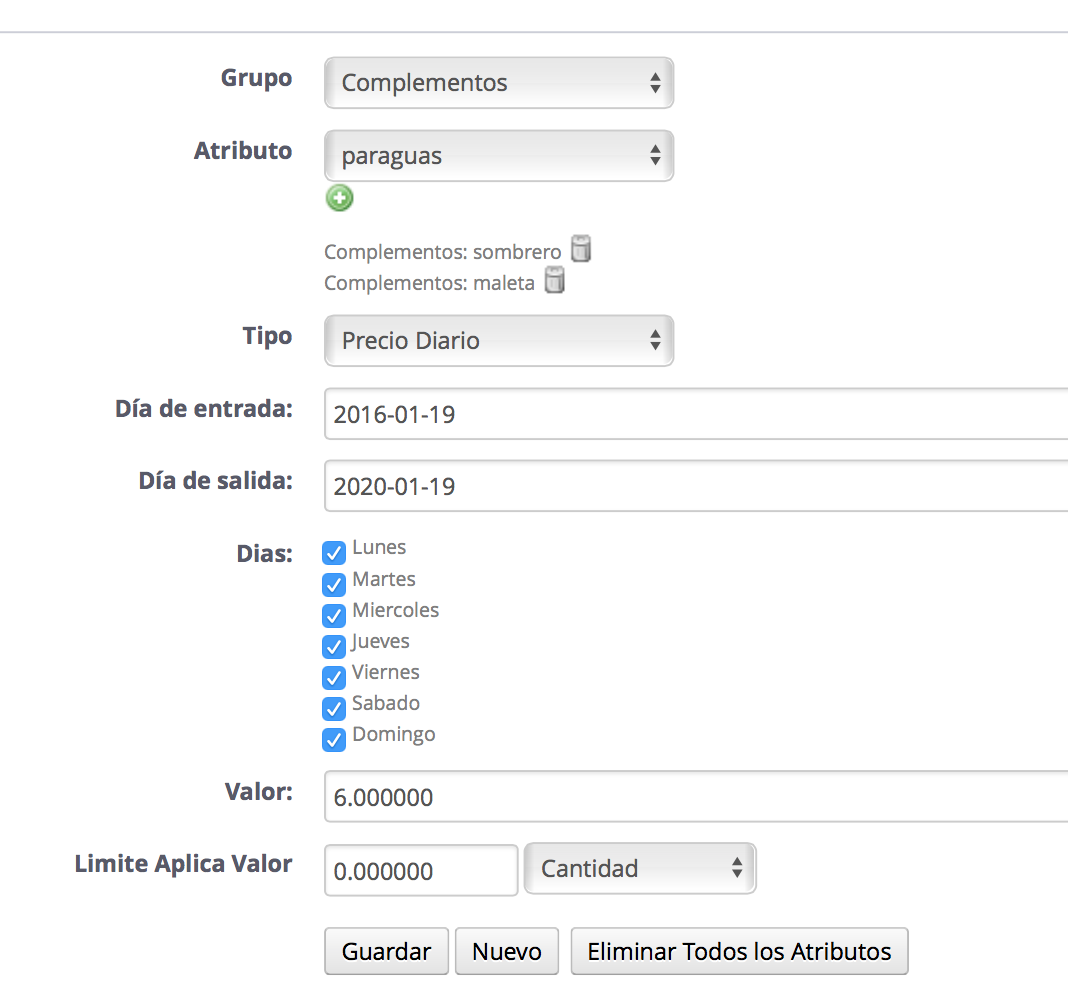
Pour ce faire, nous allons devoir accéder à l’onglet attributs. Dans cette option, nous allons en sélectionnant différents suppléments et indiquant le prix de la location de chacune d'entre elles.
Dans ce cas, nous avons choisi que le prix est le même tous les jours, mais vous pouvez ajouter une nouvelle règle si, par exemple, vous voulez être plus cher le week-end :

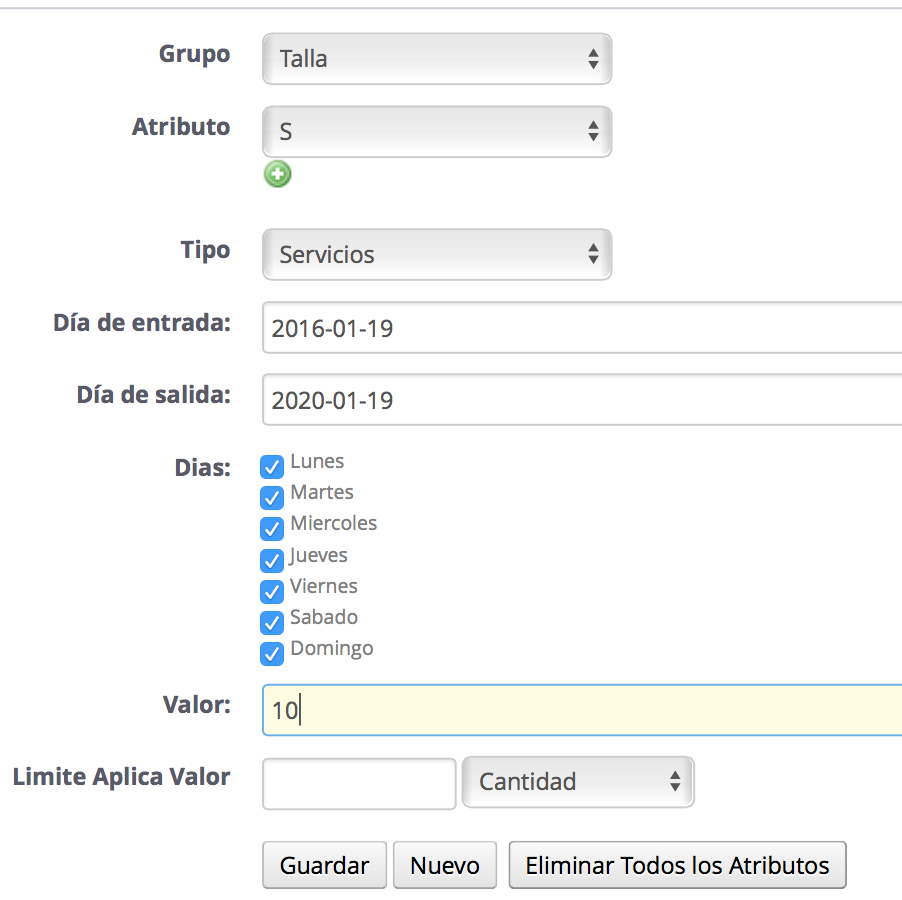
Maintenant nous allons configurer la disponibilité de costumes selon la taille. Il égale à celle avec indemnités, mais dans type, sélectionnez l’option Services.

Plus tard, effectue la même action avec toutes les tailles.
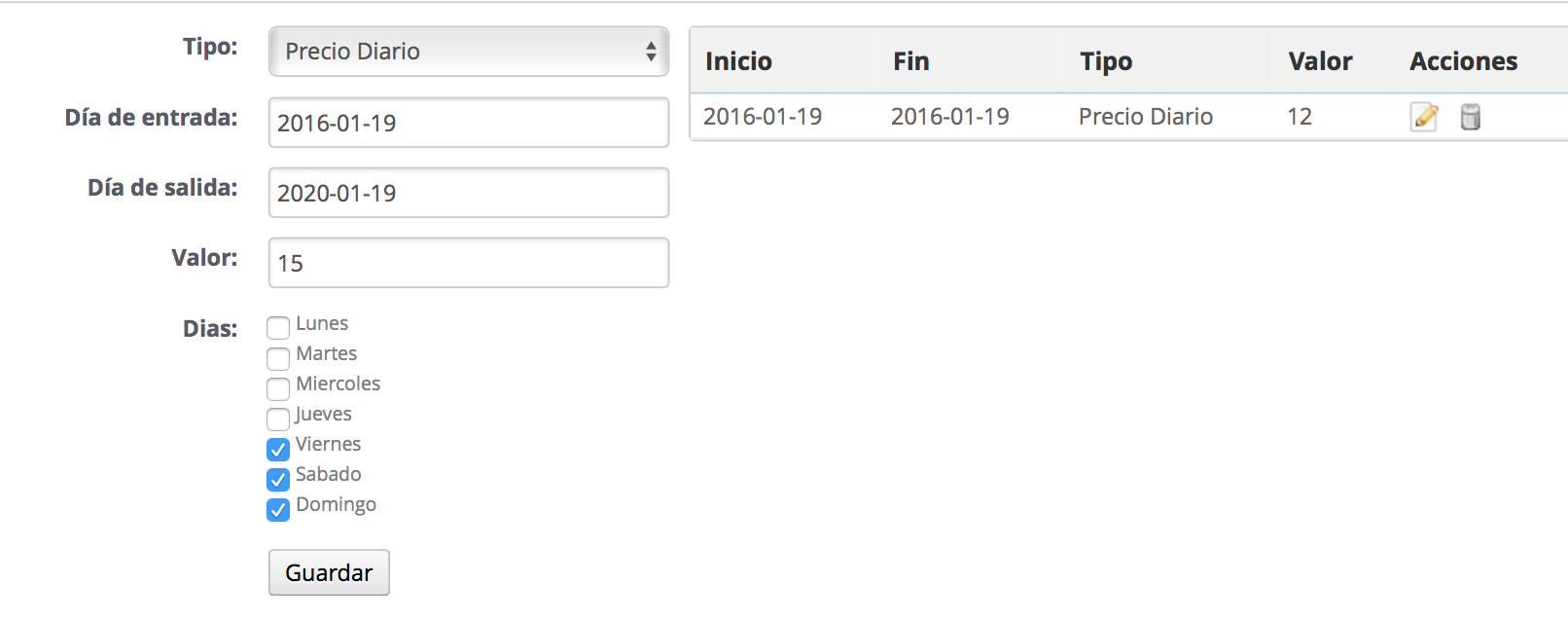
Maintenant, nous allons configurer les jours où le déguisement et le coût de celui-ci est disponible. Pour ce faire nous devons accéder à l’onglet Jours. Ici nous indiquent que le coût de la location sera €12 jours de tous les jours et 15 € pendant le week-end.

Il y a aussi la possibilité de laisser la voiture pendant des heures, mais dans ce cas, la durée minimale est un jour. Dans ce post, vous avez un exemple sur la façon de configurer des plages d’heures où cela vous intéresse : https://www.alabazweb.com/es/blog/121-Aprende-a-Configurar-Los-rangos-de-horas-en-megaservices
L’étape suivante consiste à afficher les attributs dans le back-office. À cette fin, il est nécessaire pour accéder à l’onglet Groupes.
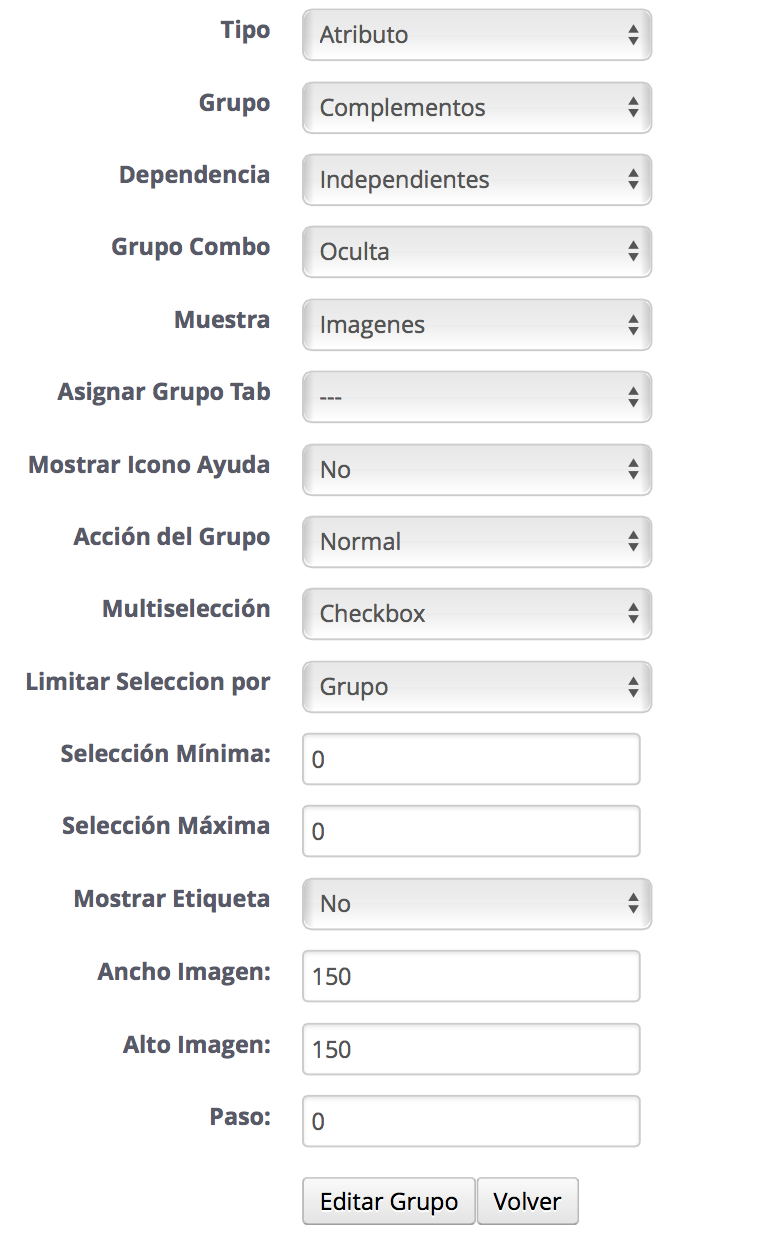
Pour ce faire, sélectionnez le groupe de l’attribut type, choisissez sélection multiple peut être et les valeurs à afficher sous forme d’images. Nous vous indiquerons également la taille des images. Dans ce cas ont indiqué qu’ils ont une taille de 150 x 150 px.

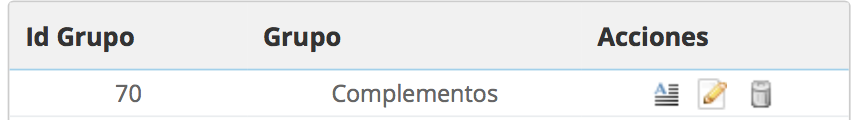
Une fois fait, cela s’affichera alors le tableau suivant :

Ici, vous aurez besoin de cliquer sur l’icône de crayon pour ouvrir les options suivantes :

Ici, il faut sélectionner l’option d’ajouter tous afin qu’ils soient affichés dans le front office.
De la même manière, nous allons faire ce réglage aussi des attributs de taille, mais ce choix de temps afficher ces attributs liste et ne permettra pas les multiselections.
Une fois enregistré la configuration, cet attribut s’affiche également sur la table et nous pouvons ajouter toutes les valeurs qui s’affichent sur le devant de notre magasin.
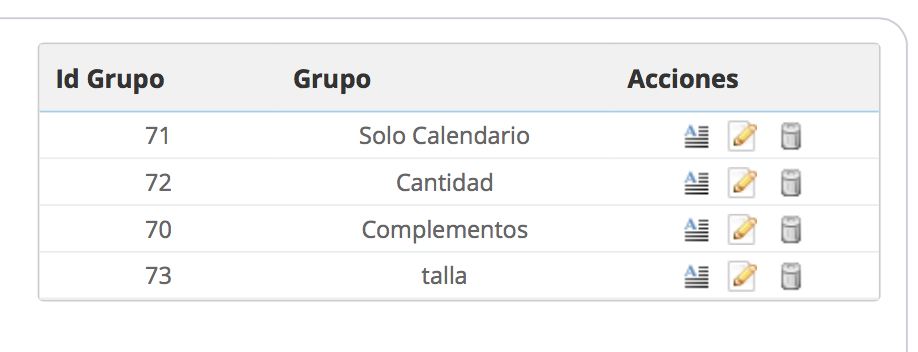
Maintenant, pour obtenir le calendrier pour sélectionner la date et le montant à apparaître au-dessus des attributs, auront accès à Groupes et sélectionnez créer le type de groupe calendrier. Là, nous choisirons un calendrier type et l’autre de type nombre.
Une fois fait, ils sont également affichés dans le tableau à droite. Ils apparaissent ci-dessus seulement devrez faites-les glisser vers la position souhaitée pour pourvoir à l’avant.

Et déjà, maintenant juste besoin de vous pour vérifier le résultat dans votre magasin.

Ne manquez pas cette opportunité et profitez de votre PrestaShop de louer tous vos costumes. Les possibilités sont infinies.
Vous pouvez visualiser le résultat dans le lien suivant : http://www.showdemo023ps.com.es/megaservicios2015/es/home/28-disfraz-mary-poppins.html?live_configurator_token=017d3244b485d18ac95fede89545b379&id_shop=1&id_employee=1&theme=&theme_font=&live_configurator_token=017d3244b485d18ac95fede89545b379&id_shop=1&id_employee=1&theme=&theme_font=#/
En outre, si vous avez des questions vous pouvez communiquer avec nous et nous vous aideront à résoudre tous les besoins de votre magasin dans le plus simple.
Et n’oubliez pas... Avec AlabazWeb Pro commerce électronique a pas de limites.













Écrire un commentaire